[0001]テーブル内で長い文字列の自動折り返し
■css
いつも忘れるのでメモします
まずはCSSに以下を追加します
xxx.css
/*英語のみが続くときにリンクのテキストが折り返しされなかった時 aタグのCSSに以下追加!*/
word-break: break-word;
/*折り返し*/
.word-best{
white-space:pre-wrap;
word-wrap:break-word;
}
/*折り返し*/
.word-best-normal{
white-space:normal;
word-wrap:break-word;
}
/* overflow:hidden、heightは必ず指定する 特定の高さで文字をカット*/
.textOverflowNext {
overflow: hidden;
width: 200px;
height: 20px;
}
/*height指定なし 特定の文字でカットしないが、枠に収める*/
.textOverflowNextNoCut200 {
overflow: hidden;
width: 200px;
}
次に折り返ししたい場所のテーブルのtdタグの後にpタグやdivタグでclassを指定します。
xxx.html
<table class="table" style="border-style: double;">
<tr>
<td colspan="3">
<div class="word-best">
Crown Regency Hotel and Towers Cebu City is located. It is situated in the close proximity to major points of commerce and recreation in the city, 300 m away from Fuente Osmena Circle.
The hotel facilities and services include 24 h reception, lobby area, lifts, conference facilities, business centre, WiFi in public areas, cafe, lounges, bars and restaurante, 4D Theatre, library, children´s play room and games room with billiards (with extra charge). It also features a Fitness recreation facilities and extreme activities (some with extra charge), gym, outdoor pool, outside Jacuzzi, indoor pool and Spa with steam room, sauna, body treatments and massages services (with extra charge). The hotel has parking facilities.
The rooms are equipped with A/C, TV, telephone, WiFi, tea and coffee making facilities, bathroom with bathtub/shower and hairdryer. Room service (limited hours) and laundry service are available (both with extra charge).
** Please note that some of the above facilities may be closed due to weather / seasonal conditions.** Address: Tower 1, Fuente Towers, Osmena Boulevard, Sta. Cruz, Cebu city, Philippines.
</div>
</td>
</tr>
<tr>
<td><b>都市:</b>xxxxxxxxxxx</td>
<td><div class="word-best textOverflowNextNoCut200">リゾート:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</div></td>
<td><p class="word-best textOverflowNext">リゾート:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p></td>
</tr>
<tr>
<td colspan="3">
<div class="word-best-normal">
<b>設備:</b>
・エアコン ・バー ・エレベーター ・プール ・子供用プール ・レストラン ・電話 ・テレビ ・無線インターネット ・24hr reception ・Business services ・Car parking ・Car parking (chargeable) ・Children's play area ・Concierge facilities ・Currency exchange ・Gym/fitness facilities ・Indoor pool(s) ・Ironing facilities ・Laundry facilities ・Pets allowed on request ・Sauna ・Shop(s) ・Shuttle services ・Spa facilities ・Conference/banquet facilities ・Complimentary newspaper(s) ・Café ・Dry Cleaning ・Cash machine/ATM ・Massage ・Lounge area
</div>
</td>
</tr>
</table>
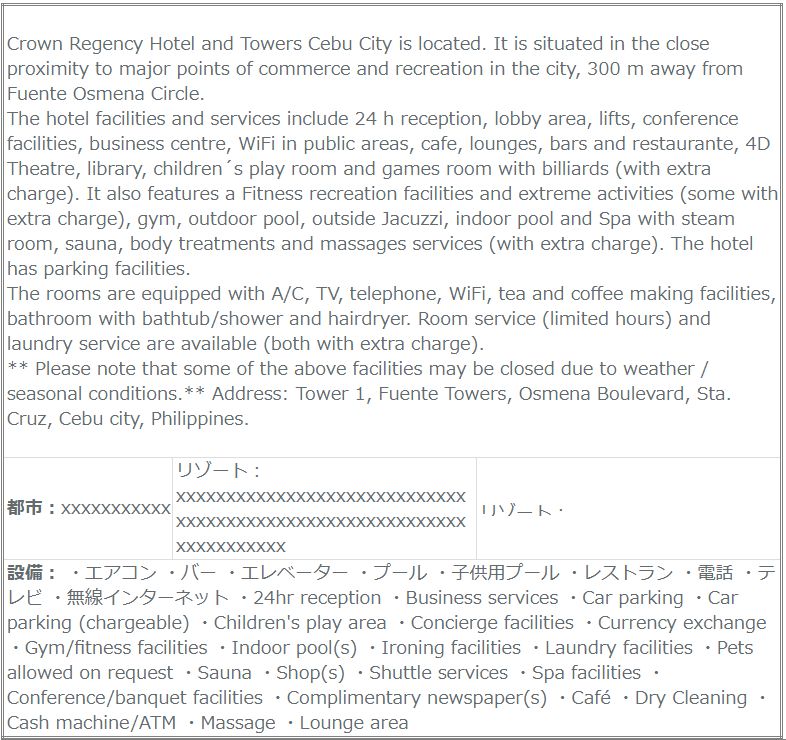
結果はこのようになります。

class="word-best"の場合、white-spaceがpre-wrapなので、改行と空白とタブ文字はそのまま、テキストは折り返し、行末の空白はぶら下げます。
class="word-best-normal"の場合、white-spaceがnormalなので、改行と空白とタブ文字はまとめ、テキストは折り返し、行末の空白は除去します。
class="word-best textOverflowNextNoCut200"の場合、幅を200pxに固定しているので200px内で折り返します。
class="word-best textOverflowNext"の場合、幅を200px、高さを20pxに固定しているので、200px内で折り返し、更に高さが20pxまでしか表示されません。